Blog article
How to improve page speed on your website
Estimated reading time: 5 minutes

6 Simple Tips to Improve Page Speed on Your E-Commerce Website
Most people think of keywords and backlinks when they talk about SEO.
However, SEO algorithms are designed to reward websites with excellent user experience—and a big part of that is page speed.
Think about it: You won’t stay on a website very long if it takes forever to load and it feels clunky. Google’s engineers know this, and so they designed the algorithms to prioritize page speed.
In fact, about 47% of Internet users expect pages to load in under two seconds. If your website takes any longer than three seconds, nearly 40% of those users will jump ship for another site.
On top of that, page speed is becoming ever more critical due to the rise of mobile search (and mobile SEO importance).
With these factors in mind, improving your site’s page speed is one of the quickest SEO wins you can have.
Below, we’ll go over several ways you can improve page speed on your website so that the search engines push your site higher in the search results and users enjoy their time browsing your products.
1. Audit your site
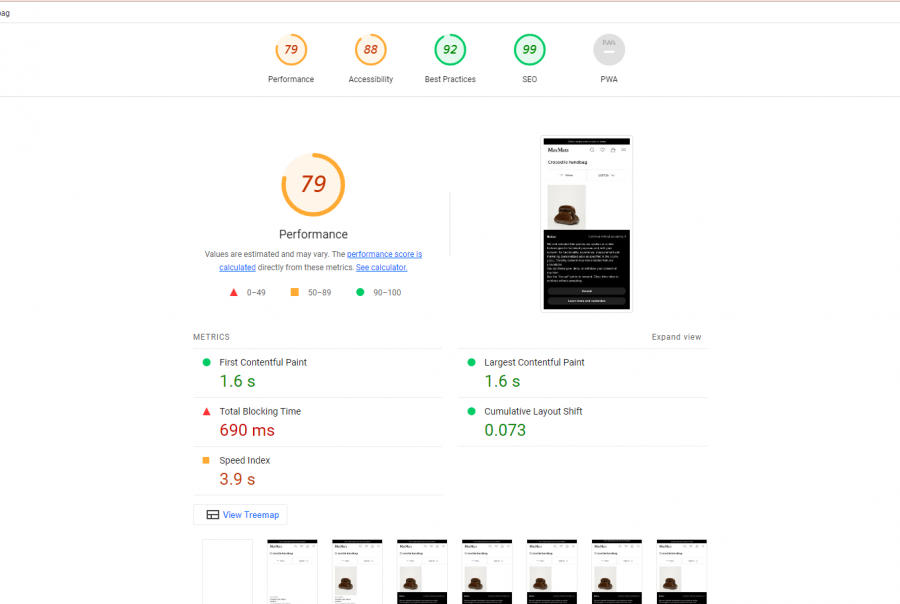
The first step in improving your page speed is to audit your website to find out the speed it’s currently running at. No need to get complex SEO software—Google offers a free, open-source browser extension called Lighthouse that you can use to measure any page’s performance on your site.

Lighthouse performs several tests on each page, including a page speed test. It then shows you which tests the page failed. These are the areas in which you can improve that page’s SEO.
2. Optimize your images and videos
Photography and videography sell products. However, image and video files are pretty large, slowing your page load speed to a crawl. Here’s how to remedy this problem:
- Stick to JPG format for images if possible, as this format compresses the image without sacrificing its integrity.
- Resize images to fit the size you intend them to on your site.
- You can also compress your photos to further reduce their sizes without harming their integrity. You can use a program like PhotoShop to do this.
- Compress videos as well—especially if they’re HD—using a video compression tool.
- Consider embedding videos through a third-party hosting platform like YouTube or Vimeo. This can take some burden off your hosting server.
3. Uninstall some plugins
It’s easy to install too many plugins, thinking that you may use them all—when, in fact, you only end up using a couple regularly.
As you accumulate plugins, your website slows down. Uninstalling unused plugins should provide a nice boost in speed.
Run performance tests to see which plugins slow things down the most. You can then determine which speed-sucking plugins you don’t use, and uninstall them. If you do use them, see if you can find similar plugins that work more efficiently to produce the same result.
After that, uninstall any other plugins you don’t use.
4. Cut down on redirects
Redirects slow down performance because they add more HTTP requests. You can identify all your redirects by scanning your site with an SEO tool.
Once you’ve done so, get rid of all of them, if possible. If you can’t, only keep the ones that you absolutely need.
5. Implement website caching
When lots of people visit your website at the same time, the servers slow down as they attempt to deliver web pages to every user. Thus, your website slows down as well.
You can minimize the damage by enabling website caching.
This stores your website’s current version on the server so it can deliver the website to each user without constantly rendering. This version remains the same until you update your website.
6. Use a content delivery network
Content delivery networks (CDNs) use networks of servers to spread the workload of delivering your website content across several data centers in different locations. This achieves a few things:
For one, you take the burden off of a single data center, allowing that hardware to process fewer requests—thus decreasing load times.
Additionally, load times go up the further away you are from the server that delivers the website content. By dispersing your website across several data centers via a CDN, you get a double-whammy of website speed boosting.
Faster pages, happier customers
Now, you know some ways to improve the speed of all your pages.
That said, you can automate the bulk of this work—namely, product page optimization—with Verbolia.
Verbolia constructs lightweight, high-speed product pages in seconds. All you do is give Verbolia the keywords you’d like to rank for, and it produces a beautiful, fully optimized product page that loads faster than your competition’s pages.
Sound interesting? Schedule your free demo today to see how Verbolia makes your site’s pages lightning fast.
About The Author
How can Verbolia help your e-commerce platform.