Blog article
4 essential eCommerce website structure tips to improve search engine crawlability
Estimated reading time: 5 minutes

Ever wondered how search engines like Google determine the ranking of your ecommerce web pages? In a process known as indexing, search engines utilize a special type of software called crawlers. These navigate the web through links and evaluate the rank worthiness or PageRank of every content they come across.
That’s why link building — the process of generating backlinks from authoritative domains to your website — is often considered the bread and butter of SEO.
However, there are other links you need to worry about aside from the inbound links you get from external sources.
As advanced as search engine crawlers seem, they’re unfortunately not smart enough to explore an entire domain by themselves. They need you, the website owner, to establish an internal link structure to help them discover your content in a thorough and efficient way.
In this post, we’ll discuss the best link structure practices for a more crawlable website. You can also take a look at the results we help to achieve in terms of crawlability on some of our partners’ sites with our solution.
Let’s begin.
1. Simplified Site Architecture
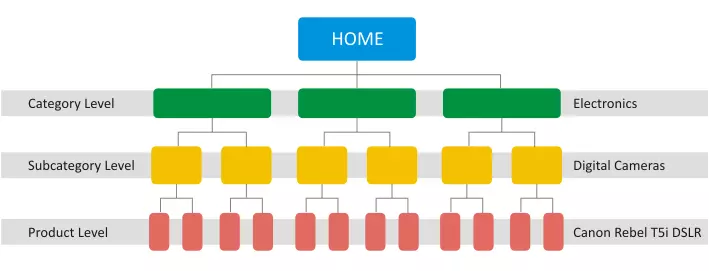
Most website link structures resemble a pyramid that links pages across multiple levels, with the homepage at the top and category pages branching out to related content. However, for ecommerce sites, it’s beneficial to embrace a simpler, more horizontal architecture known as a flat site architecture.
With a flat site architecture, all your product pages are accessible within one to three links from the homepage. This prioritizes these pages during the indexing process, as search engine crawlers give more importance to pages that require fewer clicks to access.
While a flat architecture often breeds keyword-stuffed homepages that confuse users, careful implementation can maintain an intuitive and convenient navigation. For instance, an ecommerce site selling electronics may have key pages like “Smartphones,” “Laptops,” and “Accessories” linked from the homepage, allowing users to quickly find what they need.

2. Effective Internal Linking
Effective internal linking in an ecommerce site should enhance website navigation, pass on link authority, and establish a clear website hierarchy. Here are a few tips to improve your internal linking:
- Use keyword-oriented anchor texts: Use keywords in your anchor texts to establish contextual relevance between pages. This helps users understand where the link leads and improves the linked content’s chances of ranking higher.
- Create “dofollow” links: These links instruct search engine crawlers to influence the linked content’s PageRank, enhancing its search engine ranking.
- Don’t force or spam internal links: Ensure that you only add links where they are relevant and offer value to users. Overloading pages with irrelevant links may confuse users and harm your SEO.
3. Implement a Link Silo Structure
A link silo structure is a method of organizing your website’s content into categories. This works particularly well for ecommerce sites with a wide range of products. For instance, an online fashion store might have top-level categories like “Men,” “Women,” and “Kids,” with subcategories for “Clothing,” “Accessories,” and “Shoes” under each.
The link silo structure enables you to guide users and search engine crawlers through a well-defined path, making it easier to discover and index all your products.
4. Use Sitemaps
An XML sitemap is a document that aggregates all the URLs on your website and is designed specifically for search engines. By submitting your XML sitemap, you allow search engine crawlers to know exactly where to look for content, accelerating the indexation process. This is especially important for ecommerce sites with a large number of product pages.
To generate your XML sitemap, you can use a tool like the XML Sitemaps Generator. Once your sitemap is created and verified, you should upload it to the root folder of your domain and manually add it to the Google Search Console.
Conclusion
Improving the search engine crawlability of your ecommerce site is not an overnight task. However, by simplifying your site architecture, enhancing your internal linking, implementing a link silo structure, and utilizing sitemaps, you can guide search engine
About The Author
How can Verbolia help your e-commerce platform.